Memperbaiki Error dan Warning dari W3C Validator
Beberapa hari yang lalu saya mengecek Blog "Berbagai Artikel Menarik" ini melalui W3C validator. Dan hasil yang saya dapatkan, Pada Blog ini ternyata memiliki jumlah Error dan Warning yang lumayan banyak. Kalau tidak salah, terdapat 261 untuk Error dan 268 untuk Warning. Setelah saya berusaha untuk memperbaiki kesalahan tersebut, akhirnya saya bisa menguranginya.
Oleh karenanya, saya ingin membagi pengalaman ini untuk Anda melalui Artikel tentang bagaimana cara memperbaiki error dan warning dari w3c validator. Siapa tahu saja ada diantara Anda yang memiliki Blog yang mengalami banyak error dan warning setelah mengeceknya pada W3C Validator, maka Anda bisa mengikuti cara untuk memperbaiki error dan warning tersebut sesuai dengan apa yang telah saya lakukan pada Blog ini.
Oleh karenanya, saya ingin membagi pengalaman ini untuk Anda melalui Artikel tentang bagaimana cara memperbaiki error dan warning dari w3c validator. Siapa tahu saja ada diantara Anda yang memiliki Blog yang mengalami banyak error dan warning setelah mengeceknya pada W3C Validator, maka Anda bisa mengikuti cara untuk memperbaiki error dan warning tersebut sesuai dengan apa yang telah saya lakukan pada Blog ini.
Bagaimana cara memperbaiki kesalahan dari W3C Validator ? Sebelum Anda memperbaikinya, tentunya terlebih dahulu Anda harus tahu apakah pada Blog Anda memang betul mengandung kesalahan (error dan warning). Untuk mengeceknya, silakan klik The W3C Markup Validation Service dan masukkanlah URL Blog Anda. Jika hasilnya menunjukkan Blog Anda memiliki banyak error dan Warning, Anda bisa mengikuti cara atau langkah-langkah di bawah ini untuk memperbaiki atau mengurangi error dan warning tersebut.
Sesuai dengan apa yang lakukan pada Blog ini, saya telah mengurangi kesalahan (Error dan Warning) tersebut dengan cara tidak mengaktifkan atau menghilangkan tanda centang pada "Tampilkan tombol berbagi", "Tunjukkan pengeditan cepat", dan pada "Jam". Untuk mengaplikasikannya, ikutilah cara atau langkah-langkah di bawah ini :
- Silakan Login pada Akun Blogger Anda.
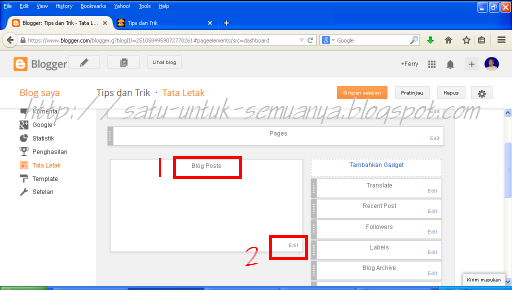
- Setelah berhasil Login, pilih dan klik "Tata Letak".
- Selanjutnya, pada bagian "Blog Post" klik "Edit".
- Setelah mengeklik "Edit", silakan menghilangkan tanda centang pada bagian "Tampilkan tombol berbagi", "Tunjukkan pengeditan cepat", dan pada "Jam".
- Setelah menghilangkan tanda centang sesuai dengan petinjuk di atas, silakan Anda klik "Simpan". Lakukanlah pengecekan ulang error dan waring pada "The W3C Markup Validaton Service". Semoga hasilnya bisa untuk mengurangi jumlah Error dan Warning pada Blog Anda. Namun jika Kesalahan tidak berkurang atau malah bertambah, silakan Anda kembalikan pada pengaturan yang sebelumnya.
- Pengaruh dari menghilangkan tanda centang pada bagian di atas, tentunya mengakibatkan perubahan tampilan pada blog Anda. Pada gambar di bawah yang saya tandai dengan kotak berwarna merah, itulah bagian yang tidak akan tampil pada blog Anda.
- Jika Anda mau untuk mengikuti "Tombol berbagi" seperti yang saya letakkan di bawah setiap posting pada Blog ini, Anda bisa mengikuti petunjuknya pada Artikel Tentang Cara Membuat “Share Button” di bawah Entri Posting Blog
- Masih pada Akun Blogger Anda, silakan Pilih "Template", lalu klik pada "Edit Template".
- Selanjutnya, Cari dan hapus semua kode <b:include name='quickedit'/> yang ada pada Template Blog Anda. Kode tersebut untuk menampilkan gambar "Pengeditan Cepat" untuk setiap widget atau gadget yang telah Anda pasang pada Blog Anda.
- Selanjutnya, carilah kode <b:include data='blog' name='all-head-content'/> dan gantilah kode tersebut dengan kode di bawah ini
<!-- Blogger Default Meta -->
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link href='https://plus.google.com/ProfilGooglelPlusAnda' rel='me'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link href='http://www.blogger.com/rsd.g?blogID=IDBloggerAnda' rel='EditURI' title='RSD' type='application/rsd xml'/>
<link href='http://www.blogger.com/feeds/IDBloggerAnda/posts/default' rel='service.post' title='JudulBlogAnda - Atom' type='application/atom+xml'/>
<link href='http://URLBlogAnda.blogspot.com/feeds/posts/default' rel='alternate' title='JudulBlogAnda - Atom' type='application/atom+xml'/>
<!-- End Blogger Default Meta -->
- Tulisan yang berwarna merah di atas, jangan lupa Anda ganti sesuai dengan data yang ada pada Blog Anda. Pada bagian Profil Google Plus, jika Anda belum beralih ke Google Plus, silakan Anda Ganti dengan URL Profil Blogger Anda. Dan pada bagian ID Blogger, untuk mengetahui ID Blogger Anda silakan mengikuti seperti pada gambar di bawah ini.
- Selanjutnya, pada bagian atas pengeditan template, jika terdapat kode seperti di bawah ini maka ubahlah kode tersebut. Kode yang saya maksud adalah seperti di bawah ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Jika Anda menemukan kode tersebut pada Template Blog Anda, maka ubah kode di atas menjadi seperti kode berikut ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Umumnya pada beberapa Templete Blog terdapat penggunaan Dash atau tanda (-). Hapuslah tanda (-) tersebut. Anda bisa lihat pada contoh di bawah ini :
<b:skin><






0 Response to "Memperbaiki Error dan Warning dari W3C Validator"
Posting Komentar