Setelah tahapan dari instal program selesai yang telah lakukan, kita lanjut dengan membuat aplikasi sederhana dengan Android Studio. dalam belajar sesuatu yang baru biasanya saya belajar dari hal yang mudah dulu. Ibarat belajar matematika kita akan tahu bagaimana cara berhitung dari pertambahan, pengurangan hingga perkalian dan pembagian. coba bayangkan bisakah kita memahami penambahan dalam matematika kalau tidak tahu angka. begitu juga dalam pembuatan aplikasi bisakah kita buat aplikasi Android yang kompleks dan banyak fitur untuk membuat aplikasi sederhana saja tidak bisa.
Aplikasi Android Sederhana akan kita buat ialah aplikasi membnatu kita untuk menghitung persegi panjang
Sekarng mari kita mulai
Pertama buka Android Studio dan pilih Start a new Android Studio Project.
Akan ada tampilan jendela Create New Project lalu isikan seperti dibawah ini.
Lalu pilih Next centang Phone and Tablet
Lalu Klik Next dan pilih Blank Activity
Lalu pilih Next dan isi Activity Name dan lainnya pada gambar dibawa ini
Pilih Finish secara otomatis pas di pilih Finish akan tampil Project yang kitat buat
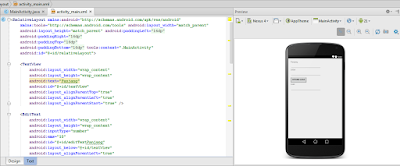
Disini langsung perhatikan layout tampilan activity_main.xml dan bisa kita langsung run jika punya device android bisa di conectkan ke komputer usb port klil tombol Run maka akan muncul aplikasi saya sudah menghubungkan Android Moto G ke komputer, maka Moto G saya akan muncul Jendela Choose Device. Agar lebih cepat runnya Kita pilih saja Choose Running Device.
Jika tidak punya device maka bisa pilih “Launch Emulator” kemudan klik OK
Nanti akan nampil pada gambar di atas.
Untuk menambahkan sebuah inputan panjang dan lebar kita harus mengedit file layoutnya dalam hal ini activity_main.xml untuk itu replace kode yang ada pada file tersebut dengna kode dibawah ini.
03 | android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" |
04 | android:paddingRight="@dimen/activity_horizontal_margin" |
05 | android:paddingTop="@dimen/activity_vertical_margin" |
06 | android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" |
07 | android:id="@+id/relativeLayout"> |
10 | android:layout_width="wrap_content" |
11 | android:layout_height="wrap_content" |
12 | android:text="Panjang" |
13 | android:id="@+id/textView" |
14 | android:layout_alignParentTop="true" |
15 | android:layout_alignParentLeft="true" |
16 | android:layout_alignParentStart="true" /> |
19 | android:layout_width="wrap_content" |
20 | android:layout_height="wrap_content" |
21 | android:inputType="number" |
23 | android:id="@+id/editTextPanjang" |
24 | android:layout_below="@+id/textView" |
25 | android:layout_alignParentLeft="true" |
26 | android:layout_alignParentStart="true" |
30 | android:layout_width="wrap_content" |
31 | android:layout_height="wrap_content" |
33 | android:id="@+id/textView2" |
34 | android:layout_below="@+id/editTextPanjang" |
35 | android:layout_alignParentLeft="true" |
36 | android:layout_alignParentStart="true" /> |
39 | android:layout_width="wrap_content" |
40 | android:layout_height="wrap_content" |
41 | android:inputType="number" |
43 | android:id="@+id/editTextLebar" |
44 | android:layout_below="@+id/textView2" |
45 | android:layout_alignParentLeft="true" |
46 | android:layout_alignParentStart="true" /> |
49 | android:layout_width="wrap_content" |
50 | android:layout_height="wrap_content" |
51 | android:text="Hitung Luas" |
52 | android:id="@+id/buttonHitungLuas" |
53 | android:layout_below="@+id/editTextLebar" |
54 | android:layout_alignParentLeft="true" |
55 | android:layout_alignParentStart="true" /> |
58 | android:layout_width="wrap_content" |
59 | android:layout_height="wrap_content" |
61 | android:id="@+id/textView3" |
62 | android:layout_below="@+id/buttonHitungLuas" |
63 | android:layout_alignParentLeft="true" |
64 | android:layout_alignParentStart="true" /> |
67 | android:layout_width="wrap_content" |
68 | android:layout_height="wrap_content" |
69 | android:inputType="number" |
71 | android:id="@+id/editTextLuas" |
72 | android:layout_below="@+id/textView3" |
73 | android:layout_alignParentLeft="true" |
74 | android:layout_alignParentStart="true" /> |
Nah salah satu Studio ini kita bisa langsung lihat previewnya
Setelah layout selesai mari kita kerjakan otak dari aplikasi ini yaitu bagian javanya. Buka MainActivity.java lalu ketikan kode berikut
package net.agusharyanto.persegipanjang; |
03 | import android.support.v7.app.ActionBarActivity; |
04 | import android.os.Bundle; |
05 | import android.view.Menu; |
06 | import android.view.MenuItem; |
07 | import android.view.View; |
08 | import android.widget.Button; |
09 | import android.widget.EditText; |
11 | public class MainActivity extends ActionBarActivity { |
13 | private EditText edtPanjang; |
14 | private EditText edtLebar; |
15 | private EditText edtLuas; |
16 | private Button btnHitungLuas; |
18 | protected void onCreate(Bundle savedInstanceState) { |
19 | super.onCreate(savedInstanceState); |
20 | setContentView(R.layout.activity_main); |
25 | private void initUI(){ |
26 | edtPanjang = (EditText) findViewById(R.id.editTextPanjang); |
27 | edtLebar = (EditText) findViewById(R.id.editTextLebar); |
28 | edtLuas = (EditText) findViewById(R.id.editTextLuas); |
29 | btnHitungLuas = (Button) findViewById(R.id.buttonHitungLuas); |
32 | private void initEvent(){ |
33 | btnHitungLuas.setOnClickListener(newView.OnClickListener() { |
35 | public void onClick(View v) { |
41 | private void hitungLuas(){ |
42 | int panjang = Integer.parseInt(edtPanjang.getText().toString()); |
43 | int lebar = Integer.parseInt(edtLebar.getText().toString()); |
44 | int luas = panjang*lebar; |
45 | edtLuas.setText(luas+""); |
49 | public boolean onCreateOptionsMenu(Menu menu) { |
51 | getMenuInflater().inflate(R.menu.menu_main, menu); |
56 | public boolean onOptionsItemSelected(MenuItem item) { |
60 | int id = item.getItemId(); |
63 | if (id == R.id.action_settings) { |
67 | return super.onOptionsItemSelected(item); |
Sekarang kita run aplikasinya disarankan untuk Handphone Android kita langsung Run ke HP. karena kalau Run menggunakan Emulator itu Lambat dan banyak makan Resource Komputer kita hasil dari aplikasi tersbut
Gimana teman - teman mudah gak buatnya kalian tinggal ikutin Procedur ini.Untuk Source Code nya ada bisa Download dibawah ini :










0 Response to "TIps Tutorial membuat android di studio merancang aplikasi sederhana sangat mudah"
Posting Komentar